ドット絵アイコン素材のピクセルガロー
- TOP >
- Pixel Sketch >
- Pixel Sketch ver.2.2
ドット絵エディタ Pixel Sketch ver.2.2【キャンバス】
-
使い方はとても簡単。ワンクリックでドットを着色し、ダブルクリックで着色したドットが消せます。
最新バージョン(3.0)はこちら。 -
-
- 縦pixel 横pixel
-

-

Pixel Sketch ver.2.1使用方法
ブラウザ上でドット絵が描ける簡易型ドット絵エディタ"Pixel Sketch"。
Pixel Sketchを使ってドット絵を描く方法を絵を交えて説明します。
Pixel Sketchの使い方を理解し、ドット絵を描くコツをモノに出来れば、もう既存のドット絵エディタアプリは不要かな?? (^^)
Pixel Sketchを使ってドット絵を描く方法を絵を交えて説明します。
Pixel Sketchの使い方を理解し、ドット絵を描くコツをモノに出来れば、もう既存のドット絵エディタアプリは不要かな?? (^^)
ドット絵を描く
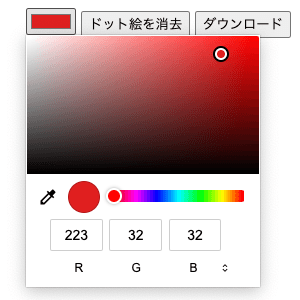
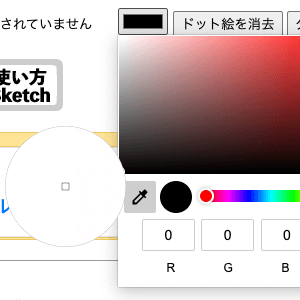
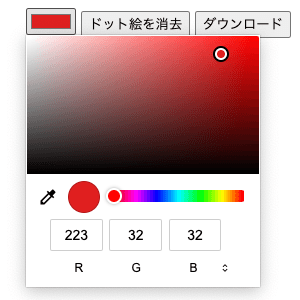
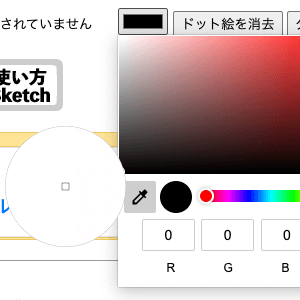
まずはカラーピッカーで色をクリック選択します。スポイドマークをクリックすれば、使用端末の画面から色をクリック選択することが出来ます。


色を選択すれば、カラーピッカーより外の空いている画面を1クリックしてカラーピッカーを閉じれば使用する色が確定します。
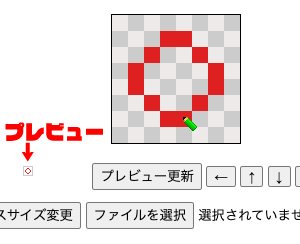
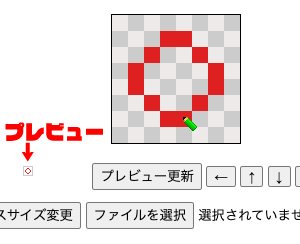
あとはキャンバスでクリックしてドットを着色して下さい。

着色したドットを消したい時は、マウスを充ててダブルクリックすることで消す事が出来ます。


色を選択すれば、カラーピッカーより外の空いている画面を1クリックしてカラーピッカーを閉じれば使用する色が確定します。
あとはキャンバスでクリックしてドットを着色して下さい。

着色したドットを消したい時は、マウスを充ててダブルクリックすることで消す事が出来ます。
描画中の絵はプレビューに表示されます。
カンバスサイズは縦横64px以内で変更が可能。
背景グリッドはグレー系(標準)を始めとした5色の中から選択可能。
ドット絵は上下左右の矢印ボタンのクリックで1pxずつ移動できます。
画像ファイルは縦横64px以内の画像であれば読み込み可能です。ただし描画中にこの機能を使った場合、描画中のドット絵は消去されて、新たに読み込んだ画像が表示されます。
gifアニメの制作機能は付いていないので、gifアニメの画像は読み込めても普通の画像として表示されます。
ドット絵の保存は「ダウンロード」ボタンをクリック。背景が透明化処理されたpng画像が保存されます。
ところで、「プレビューを更新」ボタンってあるんだけど、随時自動で更新されるから使う所あるかな? (笑)
カンバスサイズは縦横64px以内で変更が可能。
背景グリッドはグレー系(標準)を始めとした5色の中から選択可能。
ドット絵は上下左右の矢印ボタンのクリックで1pxずつ移動できます。
画像ファイルは縦横64px以内の画像であれば読み込み可能です。ただし描画中にこの機能を使った場合、描画中のドット絵は消去されて、新たに読み込んだ画像が表示されます。
gifアニメの制作機能は付いていないので、gifアニメの画像は読み込めても普通の画像として表示されます。
ドット絵の保存は「ダウンロード」ボタンをクリック。背景が透明化処理されたpng画像が保存されます。
ところで、「プレビューを更新」ボタンってあるんだけど、随時自動で更新されるから使う所あるかな? (笑)
使用上の注意
以下の行為が行われた場合は、描画中のデータは完全に消去されます。
[1] 「ドット絵を消去」ボタンのクリック。
[2] このページをリロードした時。
[3] このウィンドウを閉じる、もしくはこのヘージから離れて、別のページへアクセスした時。
くれぐれもご注意下さいませ。
[1] 「ドット絵を消去」ボタンのクリック。
[2] このページをリロードした時。
[3] このウィンドウを閉じる、もしくはこのヘージから離れて、別のページへアクセスした時。
くれぐれもご注意下さいませ。